






























Transforming BP's Customer Experience with BPme Food Ordering MVP: A Strategic UX Case Study
Project Overview
Client: BP (British Petroleum)
Duration: 2019-2020
Role: Senior UX/UI Designer
Team: Cross-functional collaboration with data engineers, software engineers, and product owners from BP's Australia and UK divisions.
Business Challenge
BP faced significant business challenges in their convenience store operations:
Declining In-Store Revenue: Convenience store purchases were decreasing by approximately 3% annually as customers sought faster alternatives
Limited Customer Engagement: Average customer loyalty program engagement was 22%, below industry average of 36%
Operational Inefficiency: Store staff spent approximately 15% of time on order processing that could be automated
Competitive Pressure: Competing gas stations were launching digital ordering solutions, threatening BP's market position
Inconsistent Customer Experience: Varying service quality across locations impacted brand perception.
Process & Approach
1. Discovery & Research
I led a comprehensive research phase to understand customer needs and business opportunities:
Conducted 18 customer interviews at various BP locations to understand purchasing behaviors
Analyzed transaction data from 25 locations to identify purchasing patterns and peak times
Performed competitive analysis of 6 similar mobile ordering solutions in the convenience sector
Facilitated 4 workshops with store managers and staff to understand operational constraints
Key Insight: 78% of customers reported they would purchase food more frequently if they could order ahead and skip the line, especially during morning and lunch rush periods.
2. Concept Development & Strategy
Based on research findings, I developed a strategic approach for the mobile ordering experience:
Created user personas representing key customer segments and their specific needs
Developed customer journey maps highlighting pain points and opportunities
Established design principles focused on speed, simplicity, and personalization
Defined MVP scope that balanced customer value with technical feasibility
Created a roadmap for feature evolution beyond the initial release
3. Design & Prototyping
I designed a comprehensive mobile ordering experience:
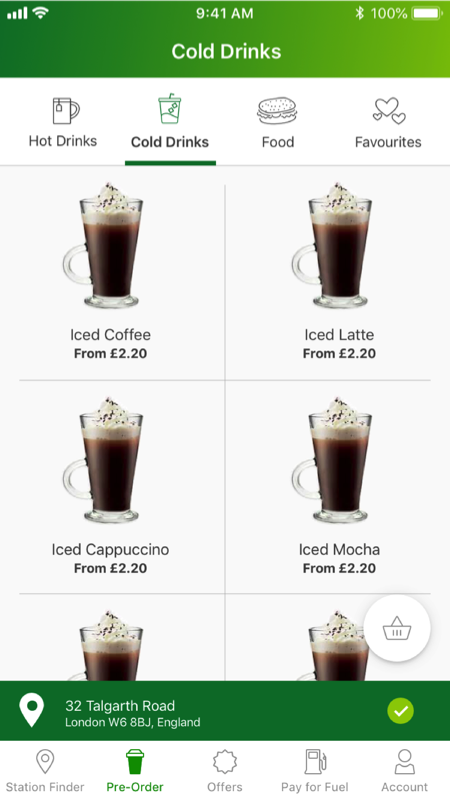
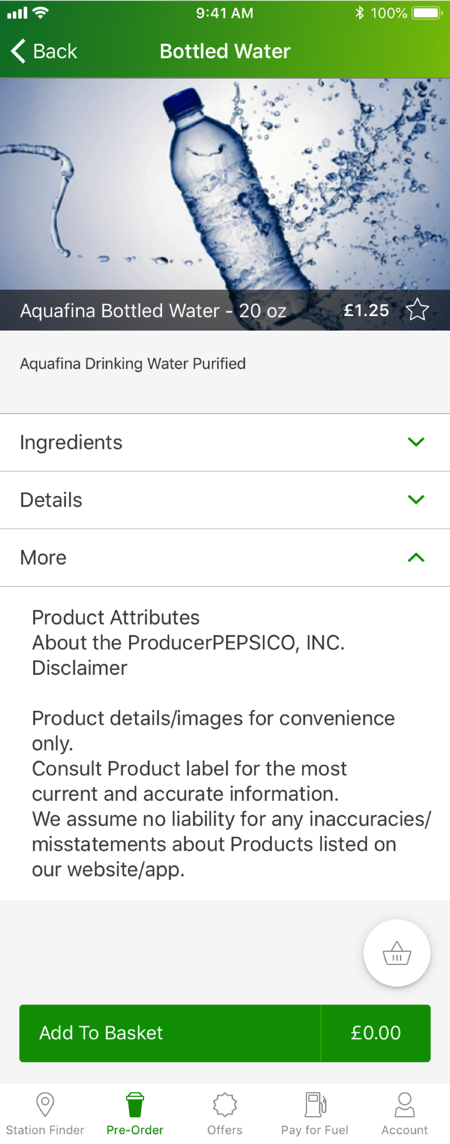
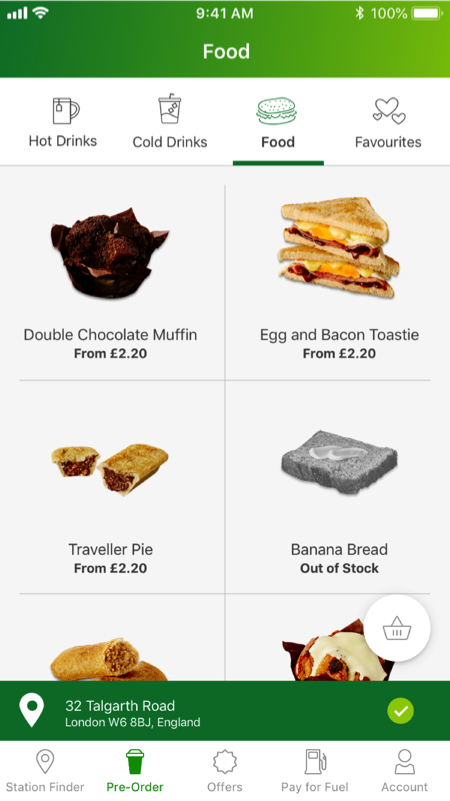
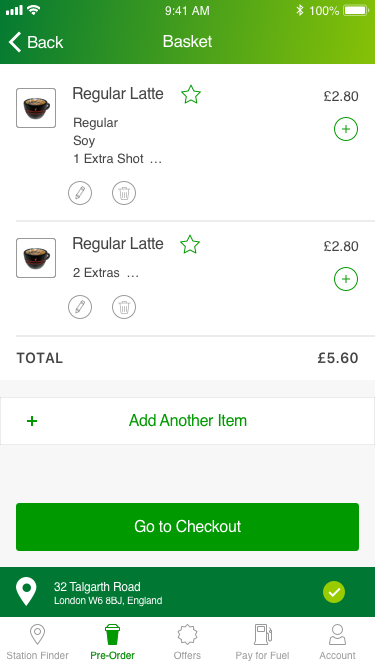
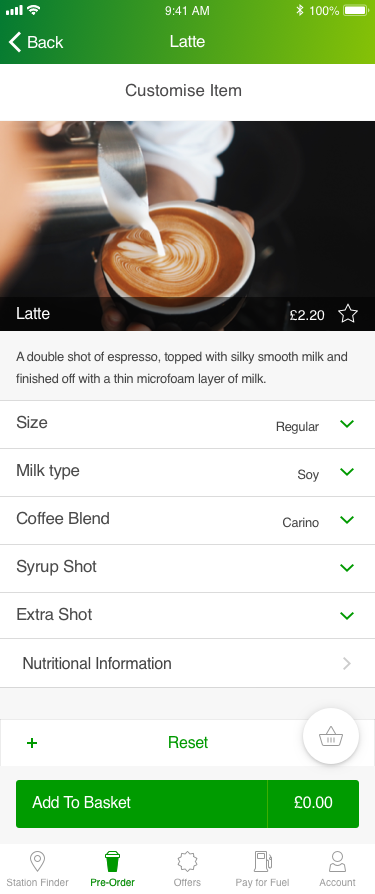
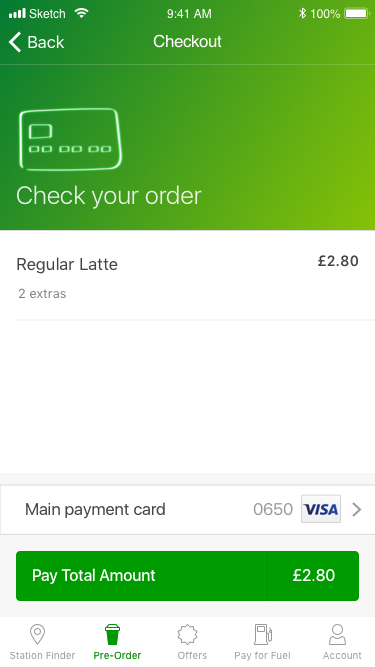
Streamlined Ordering Flow: Designed a 3-step process from selection to payment
Store Locator: Created location-based store finder with real-time inventory
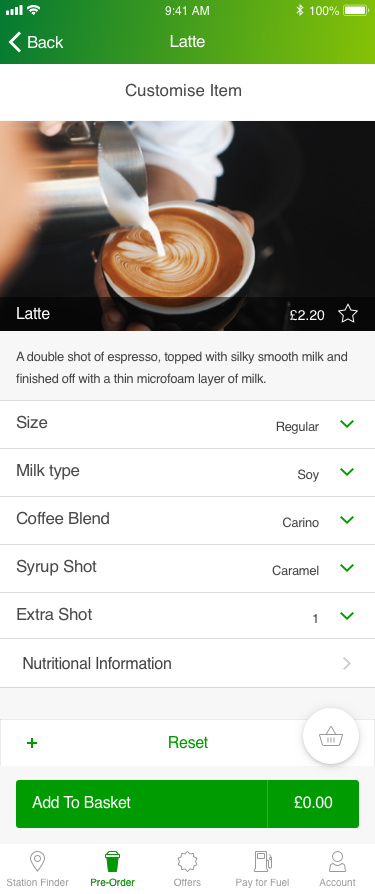
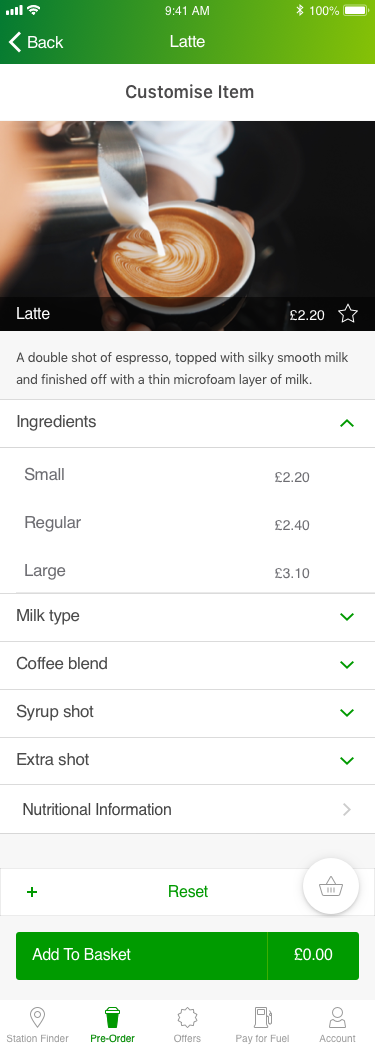
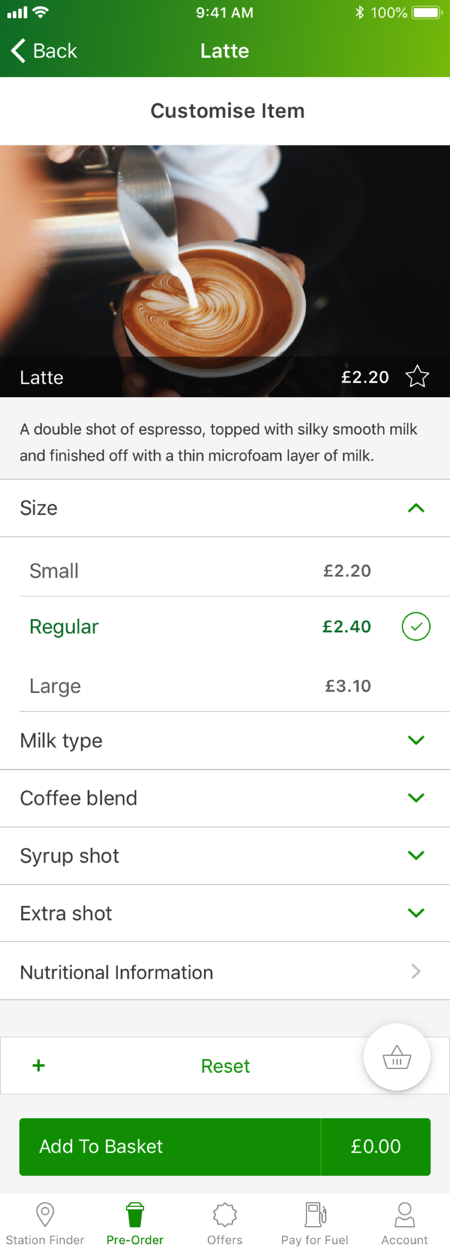
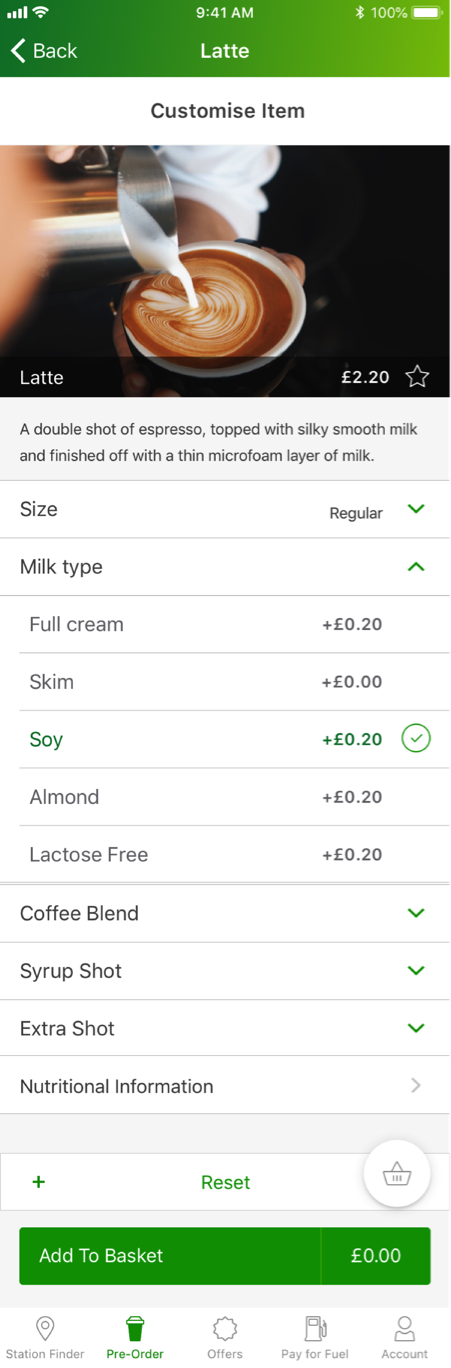
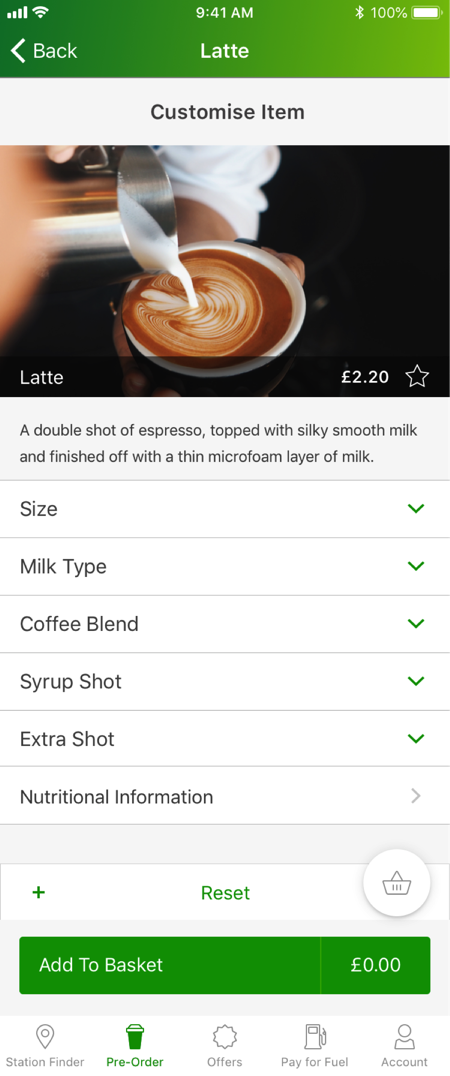
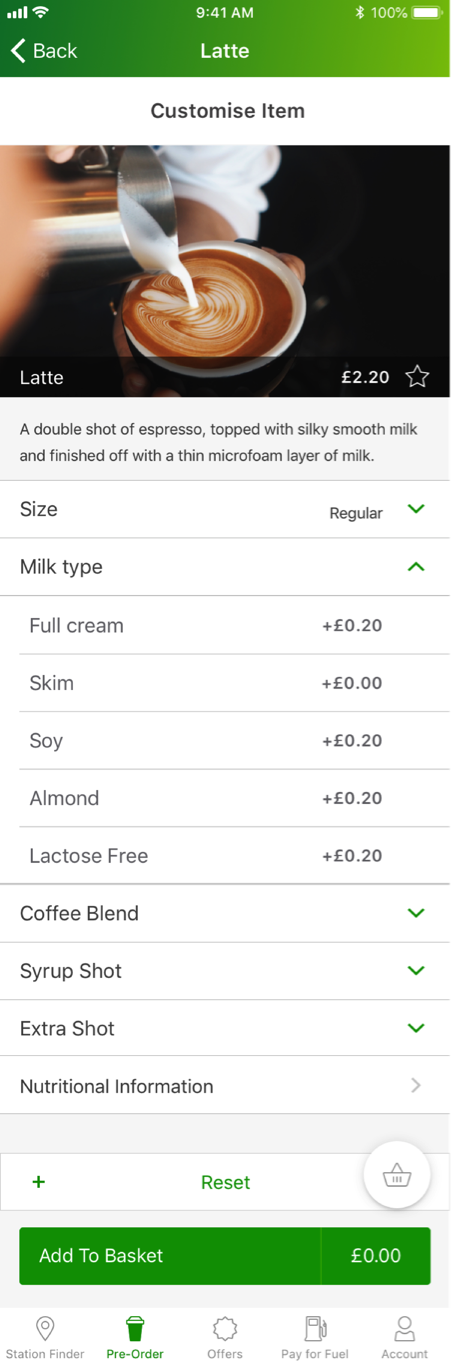
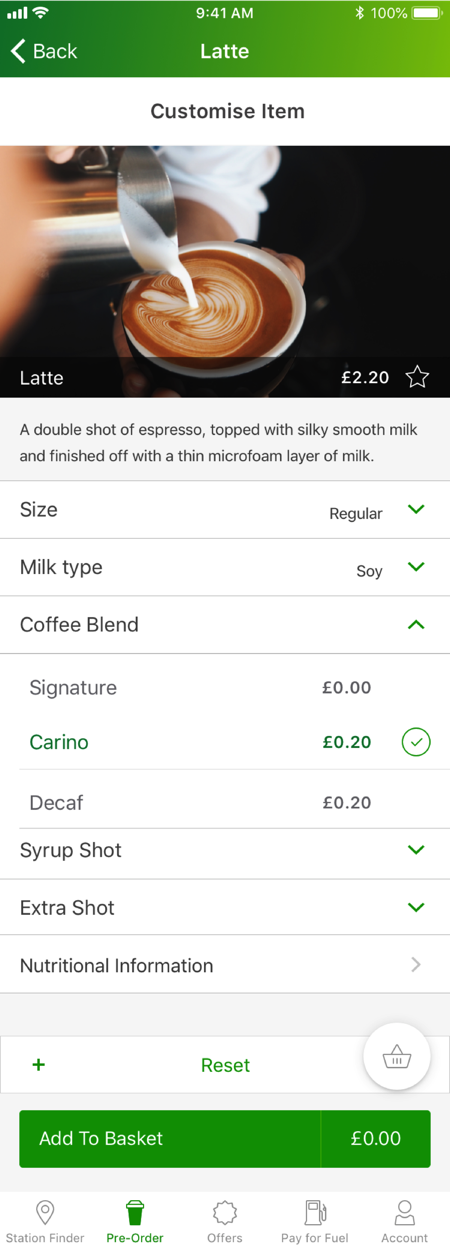
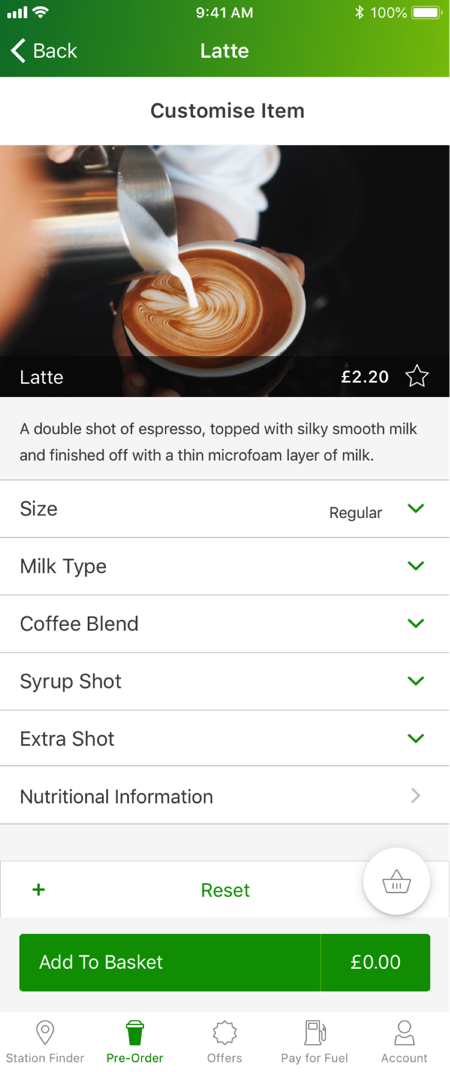
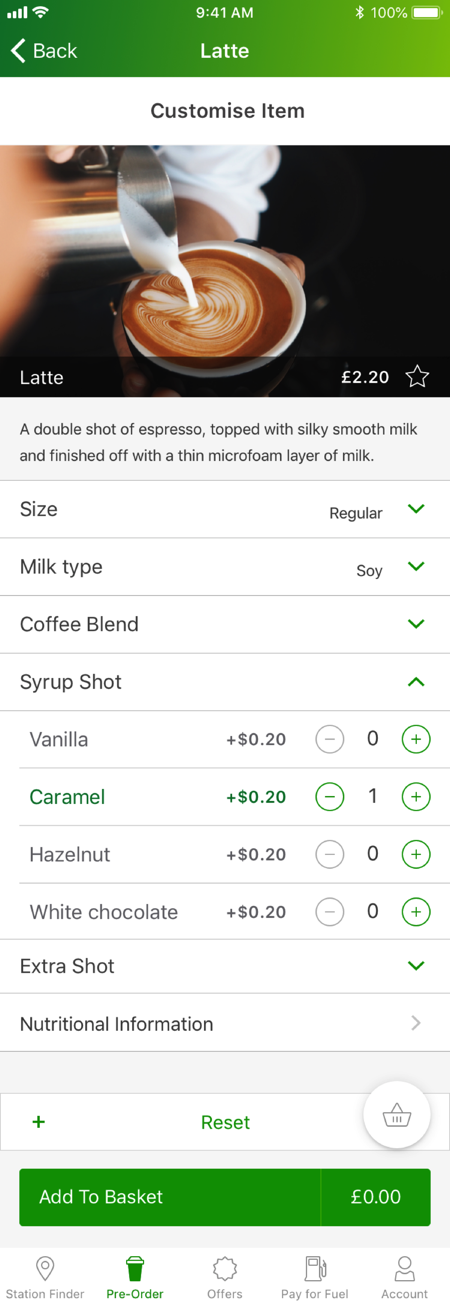
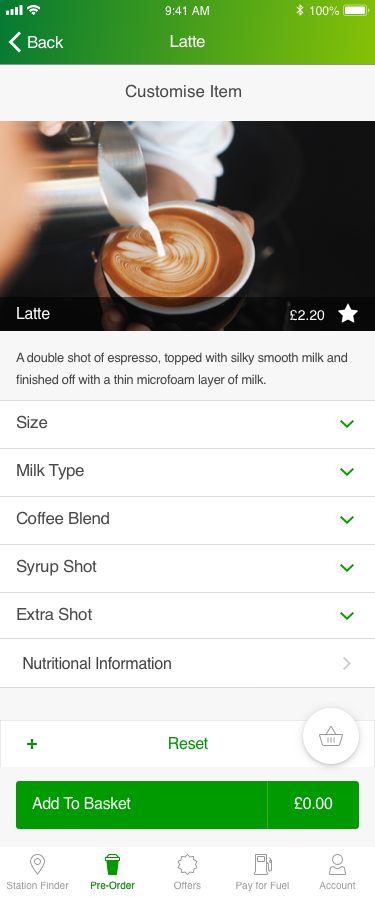
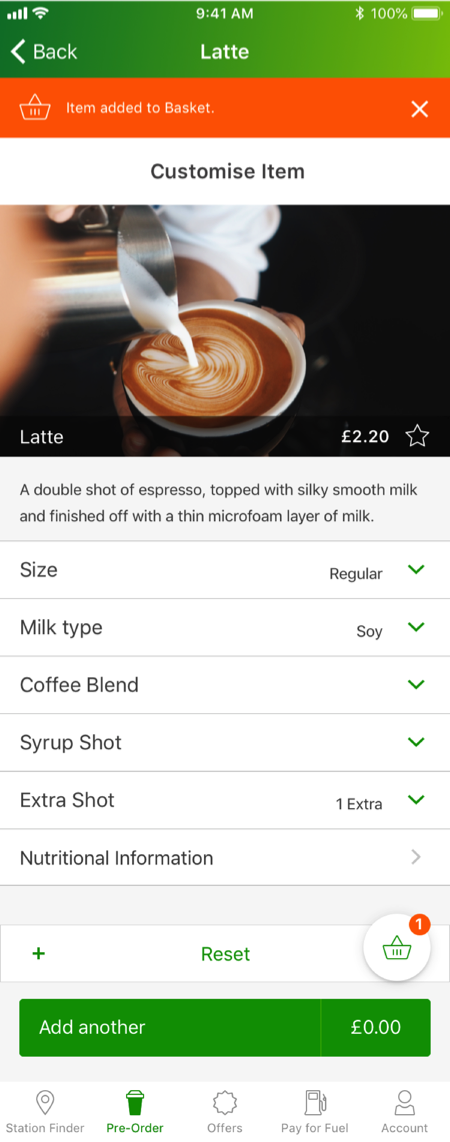
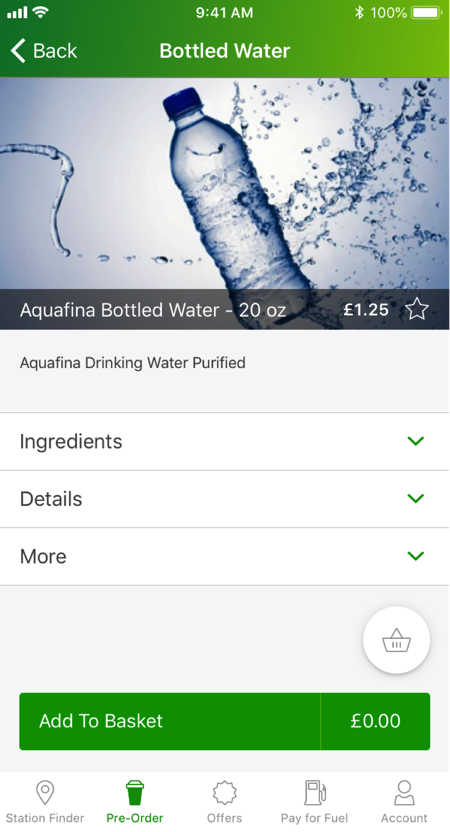
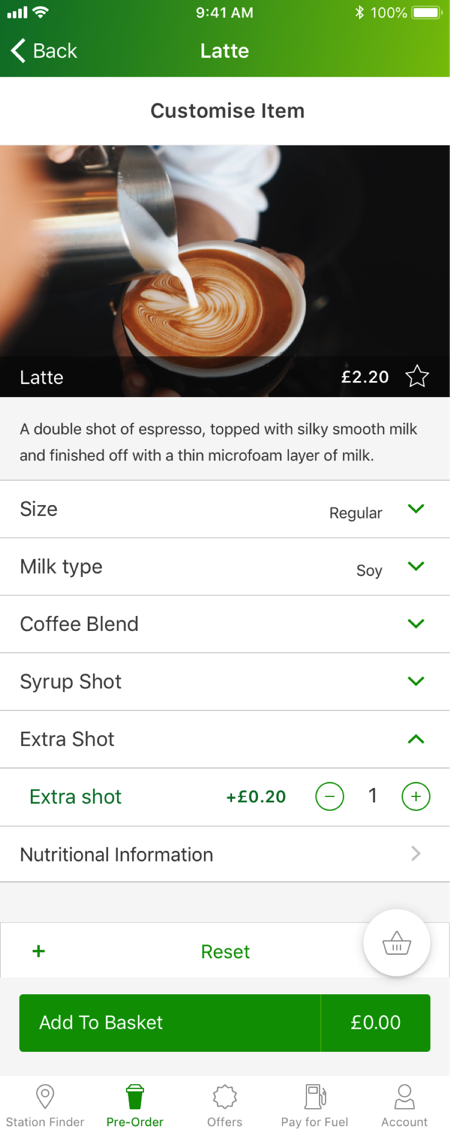
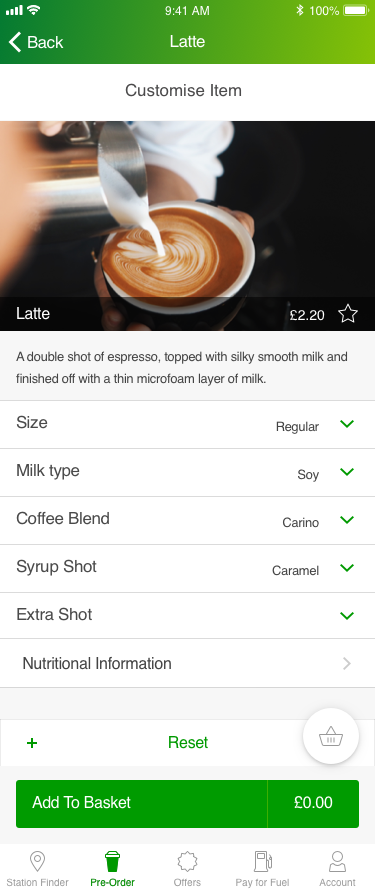
Menu Customization: Implemented intuitive food customization options
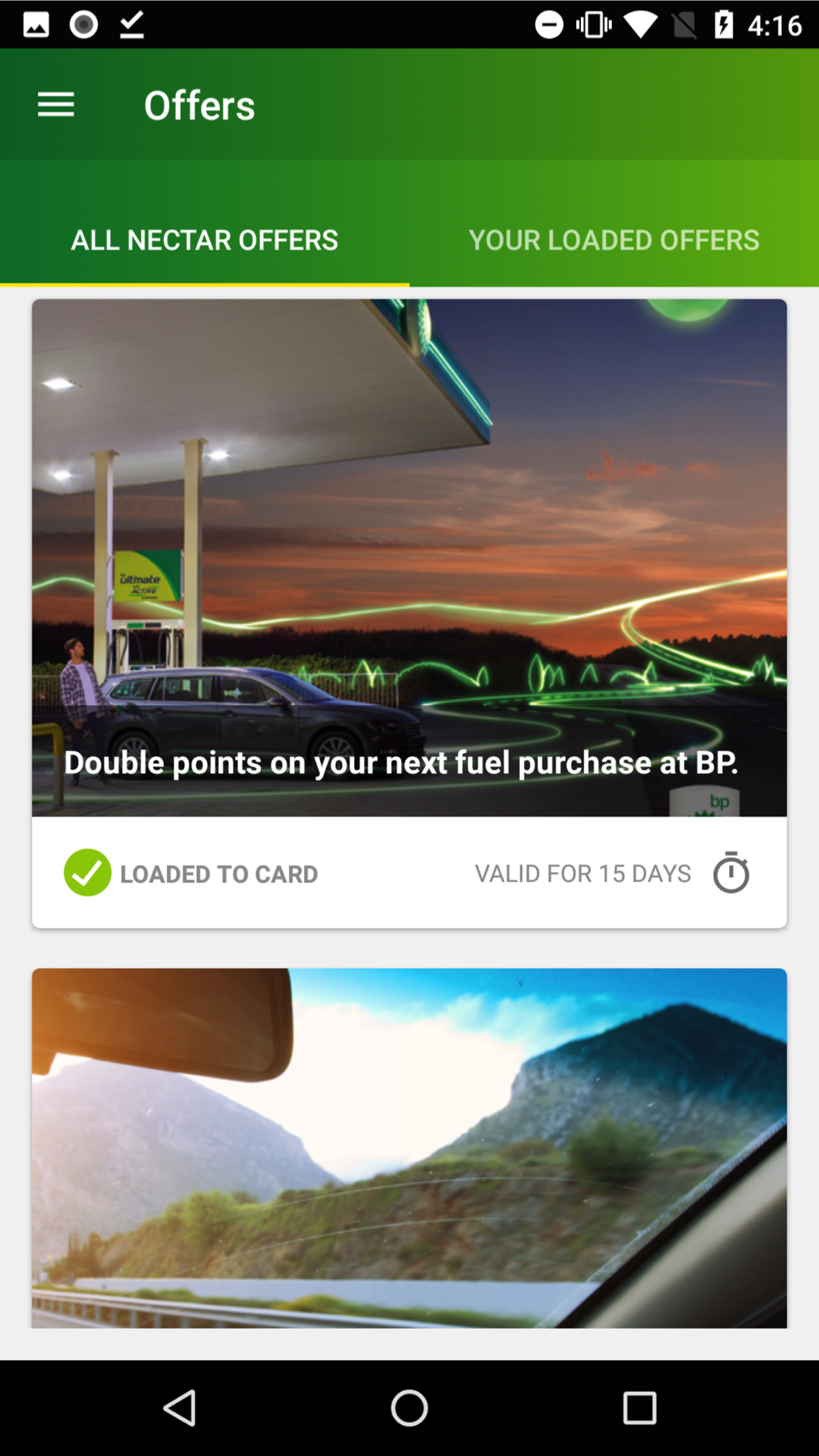
Loyalty Integration: Seamlessly incorporated BP's rewards program
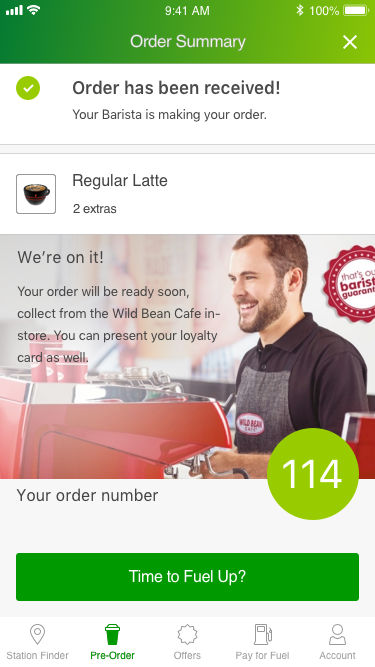
Order Status: Designed real-time order tracking and notification system
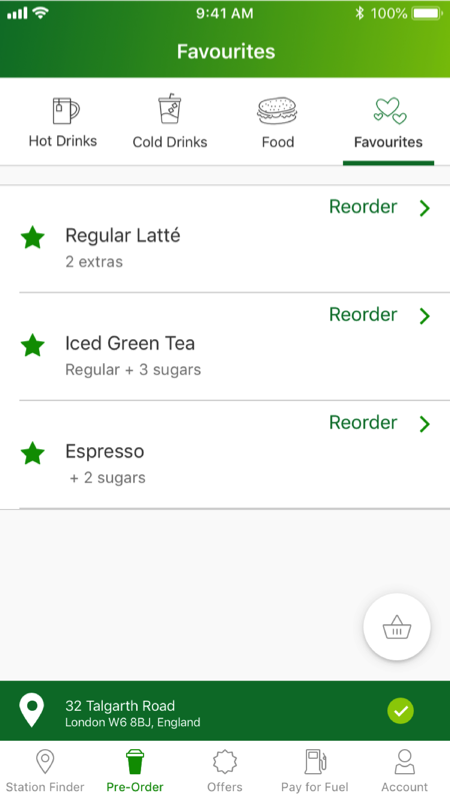
Reordering: Created one-tap reordering for favorite items
4. Testing & Refinement
To ensure the MVP would deliver real business value:
Conducted usability testing with 12 participants using interactive prototypes
Ran a beta program with 200 customers across 3 locations
Implemented A/B testing of key conversion points in the ordering flow
Created detailed specifications for development team implementation
Developed training materials for store staff
Results & Business Impact
The mobile app MVP delivered exceptional business results:
$4.2M contract extension secured based on the successful MVP performance metrics
In-store purchase frequency increased by 24% among app users compared to non-users
Average transaction value increased by 18% through strategic upsell opportunities in the digital experience
Loyalty program engagement rose from 22% to 47% among app users
Staff efficiency improved by 12% through streamlined order processing
Customer satisfaction scores for the ordering experience reached 4.8/5, exceeding targets by 20%
Order accuracy improved by 32% compared to in-person ordering
Accessibility Considerations
The mobile app was designed with accessibility as a core requirement:
WCAG 2.1 AA Compliance: Ensured all screens met accessibility guidelines
Screen Reader Support: Optimized all elements for VoiceOver and TalkBack
Color Contrast: Implemented high-contrast text and interactive elements
Touch Targets: Designed appropriately sized touch areas (minimum 44x44px)
Error Prevention: Created clear validation and confirmation mechanisms
Alternative Text: Provided descriptive text for all images and icons
Keyboard Accessibility: Ensured logical tab order for external keyboard users
Responsive Design Approach
The app was designed to function optimally across various devices:
Adaptive Layouts: Created layouts that adjusted to different screen sizes
Device-Specific Optimizations: Tailored experiences for iOS and Android platforms
Offline Functionality: Implemented core features that worked with limited connectivity
Performance Optimization: Ensured fast loading times even on slower connections
Cross-Device Testing: Validated designs across multiple device types and screen sizes